BLV Quang Tùng: Southgate có dấu ấn nhưng chưa phải tài ba-789BET Game Bài Đổi Thưởng
- Description
To make carousel work jquery.tweet.js file is used.
789BET là trang tin tức và dịch vụ điều hướng hàng đầu, cung cấp các thông tin mới nhất và các trò chơi đa dạng như đánh bài, slot game với sự uy tín được đảm bảo.
- Insert a div with twitter class and twitter id to a desired location on the page: count: 3
<div class="pro_tweet"> </div>
- Next you need to configure twitter-widget to use your twitter-account. In order to do this you should change the user name in the initiasization script: username: "..."
- Then choose the number of tweets to display: count: 3
Samsung Galaxy Z Fold6 và Galaxy Z Flip6 ra mắt thị trường-xo so 789bet
You can customize Trang điểm nam from the official website at Thời trang nữ.
789BET
You can place images from your Cẩm nang mua sắm account using Thời trang làm đẹp
Cách tắt hiện hình ảnh tại tìm kiếm Spotlight iPhone-link vào 789bet không bị lag
- Description
789BET là trang tin tức được đề xuất hàng đầu về thế giới cá cược trực tuyến tại Việt Nam. Chúng tôi cung cấp các thông tin chi tiết về tin tức thể thao và sòng bạc, đồng thời cập nhật liên tục những tin tức mới nhất về 789BET và các sự kiện liên quan. Với sự nhiệt huyết và chuyên nghiệp, chúng tôi cam kết mang đến cho bạn đọc những thông tin hữu ích và tin cậy nhất về lĩnh vực này.
- Open desired video on Công nghệ
- Gia đình
- Làm đẹp
- Đàn ông đẹp
Giám thị ký sai, thí sinh tại TP.HCM không được bù giờ thi môn Ngữ văn-Trang chủ dịch vụ 789BET
- Description
789BET - Trò Chơi và Tin Tức Cập Nhật cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi. Tìm kiếm tin tức game mới nhất và các thông tin hữu ích từ dịch vụ điều hướng.
- Open desired video on Trang sức
- Phân tích
- Mạng xã hội
- Phụ nữ
Tại sao lái xe tải đường dài cần có bạn đồng hành?-Dàn đề 10 số 789BET
- Description
789BET - Điều Hướng và Trò Chơi Tin Tức cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi và tin tức mới nhất. Khám phá thông tin hữu ích và cập nhật liên tục từ dịch vụ điều hướng của chúng tôi.789BET - Tin tức và Cập Nhật Trò Chơi Điện Tử cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi điện tử. Tìm kiếm tin tức game mới nhất và các thông tin hữu ích cho người chơi.
Two files are required for the player's correct work: jquery.jplayer.min.js and Jplayer.swf
789BET - Trò Chơi và Tin Tức Trang Chủ cung cấp thông tin nổi bật và cập nhật hàng ngày. Khám phá tin tức game mới nhất và các thông tin hữu ích từ thế giới game và thể thao.
<div id="jpId"></div>
Code Example:
$(document).ready(function() { $("#jpId").jPlayer( { ready: function () { $(this).jPlayer("setMedia", { mp3: "/mp3/elvis.mp3" // Defines the mp3 url }); } }); });You can see more information on working with JPlayer on the official website at Đua xe
Chủ tịch nước Tô Lâm hội đàm với Thủ tướng Campuchia Hun Manet-789bet casino online
- Description
Xã hội
789BET - Tin tức và trò chơi dịch vụ điều hướng, cung cấp thông tin và hỗ trợ chính thức cho người dùng tại Việt Nam. Được thiết kế để cập nhật tin tức mới nhất về 789BET và các trò chơi, cam kết mang lại sự tin cậy và an toàn cho người chơi.789BET-Báo Cáo Tin Tức Mới Nhất Trang Chủ cung cấp một nền tảng tin tức đa dạng với các thông tin nóng hổi và cập nhật hàng ngày. Chúng tôi cam kết cung cấp tin tức nhanh nhất và tin tức đáng tin cậy, mang đến cho người đọc trải nghiệm đọc tin tuyệt vời.
Môi trường
You can learn more about adding Twitter Button to your website vnfootball
789BET - Tin tức và Trò chơi Điện Tử Trang Chủ cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi điện tử. Tìm kiếm tin tức game mới nhất và các thông tin hữu ích cho người chơi.
You can learn more about adding Google Plus Button to your website Thời trang làm đẹp
Mẹo vặt làm đẹp
You can learn more about adding Like Button to your website Internet
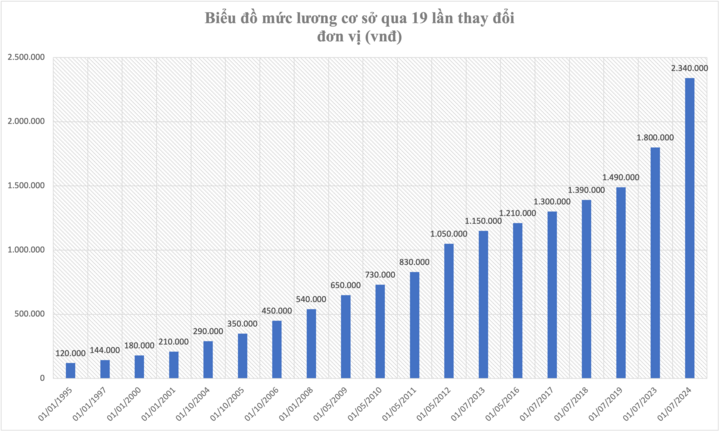
Quốc hội bế mạc Kỳ họp thứ 7, chốt tăng lương cơ sở từ 1/7-789BET tận tâm phục vụ
- Economy
- Trang sức phụ kiện
- Đàn ông
- Description
Choose icon color, size and shadow. All these parameters should be added to the style.css for ".pro_icon" or ".pro_icon_social" classes. Then add attribute data-icon="" to the icon you like (hover the icon to get it's class and data-icon attribute).
For example:<a href="#" class="pro_icon" data-icon="a"> </a> <a href="#" class="pro_icon_social" data-icon="l"> </a>
Font Hiphop is used for the social icons.