Petro Vietnam tham gia nhiều hoạt động Kỷ niệm 70 năm Chiến thắng Điện Biên Phủ-Jackpot Đánh Cá tại 789club
Posted in Trò chơi điện tửVi phạm hành lang an toàn giao thông khi san lấp mặt bằng dự án tại Bình Định-Sòng bài trực tuyến 789BETChelsea đột ngột dừng hợp đồng với HLV Pochettino-789BET lấy lại mật khẩu qua email by Luộc ngô nhớ cho chút bột này, ngô sẽ ngọt và dẻo thơm đặc biệt-Trò chơi điện tử 789BET
EU áp thuế 38% đối với xe điện Trung Quốc

789BET - Trang thông tin và điều hướng chính thức. Cung cấp các thông tin về giải trí trực tuyến và các sản phẩm phần mềm cá cược an toàn. Không chứa từ ngữ liên quan đến đánh bạc.789BET là nền tảng cung cấp tin tức và dịch vụ điều hướng, mang đến cho bạn những thông tin mới nhất về giải trí và thể thao. Chúng tôi cam kết cập nhật liên tục các tin tức nóng hổi, hướng dẫn chi tiết đăng ký và nạp tiền dễ dàng, giúp bạn có trải nghiệm đọc tin thú vị và bổ ích nhất.789BET - Tin Tức và Trò Chơi Mới Nhất cung cấp thông tin nổi bật và cập nhật hàng ngày về trò chơi mới nhất và các thông tin thú vị từ thế giới game và thể thao.789BET - Trò Chơi và Tin Tức Cập Nhật cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi. Tìm kiếm tin tức game mới nhất và các thông tin hữu ích từ dịch vụ điều hướng.
Biệt thự nghỉ dưỡng là gì?Trong ‘lò’ đào tạo tiêm filler chui: Hãi hùng bị ép tiêm sau 1 giờ học việc-Báo cáo tin tức 789BET
Posted in EconomyCách kiểm tra vi phạm trên TikTok bằng điện thoại-Truy cập 789BETMua Bảo Xuân Gold - Tặng mặt nạ Bảo Xuân Skin: Combo 'khỏe, đẹp' vượt thời gian-Cách đánh lô đề dễ trúng nhất tại 789BET by Nhận định bóng đá Tây Ban Nha vs Italy: 'Cuồng phong đỏ' trả hận789BET-
PTT Trần Lưu Quang: Quy hoạch báo chí là việc cực kỳ khó-789BET Điều Hướng Trò Chơi và Tin Tức

789BET là một trang web cá độ bóng đá và sòng bạc trực tuyến hàng đầu tại Việt Nam, cung cấp các dịch vụ chơi game trực tuyến đa dạng và hấp dẫn. Điều hướng trò chơi điện tử đơn giản và thuận tiện, mang đến trải nghiệm cá cược thể thao và sòng bạc tuyệt vời cho người chơi.789BET là trang tin tức được đề xuất hàng đầu về thế giới cá cược trực tuyến tại Việt Nam. Chúng tôi cung cấp các thông tin chi tiết về tin tức thể thao và sòng bạc, đồng thời cập nhật liên tục những tin tức mới nhất về 789BET và các sự kiện liên quan. Với sự nhiệt huyết và chuyên nghiệp, chúng tôi cam kết mang đến cho bạn đọc những thông tin hữu ích và tin cậy nhất về lĩnh vực này.789BET - Điều Hướng và Trò Chơi Tin Tức cung cấp thông tin nổi bật và cập nhật hàng ngày về các trò chơi. Tìm kiếm tin tức game và thể thao mới nhất và các thông tin hữu ích.789BET là nền tảng cung cấp tin tức trang chủ với những cập nhật tin tức nhanh chóng và chính xác nhất về giải trí và thể thao. Chúng tôi cam kết cung cấp cho bạn những thông tin mới nhất, các bản tin hàng ngày đáng tin cậy, mang đến trải nghiệm đọc tin thú vị và bổ ích nhất.
Chủ tịch nước trao quyết định bổ nhiệm Phó Thủ tướng và Bộ trưởng Bộ Công an-789BET appNgười dân TP.HCM mua xe máy điện được hỗ trợ vốn-gái khỏa thân chia bài 789bet
Posted in Công nghệPhó giám đốc Trung tâm y tế ở Quảng Bình 4 ngày không đến cơ quan-789bet Bắn Cá Tiểu Tiên CáLịch thi đấu bóng đá hôm nay 22/6 mới nhất-Lô đề 12 con giáp 789bet by Nam giới có '1 đen, 2 nhỏ, 3 mềm' đích thị là người sống thọ-nổ hũ 789 club
Bắc Bộ liên tục mưa lớn, nhà máy thủy điện hoạt động thế nào?

789BET - Tin Tức và Trò Chơi Mới Nhất cung cấp thông tin nổi bật và cập nhật hàng ngày về trò chơi mới nhất và các thông tin thú vị từ thế giới game và thể thao.789BET là nền tảng tin tức và dịch vụ điều hướng hàng đầu về thế giới cá cược trực tuyến tại Việt Nam. Chúng tôi cung cấp các thông tin chi tiết về tin tức thể thao và sòng bạc, đồng thời cập nhật liên tục những tin tức mới nhất về 789BET và các dịch vụ liên quan. Với sự nhiệt huyết và chuyên nghiệp, chúng tôi cam kết mang đến cho bạn đọc những thông tin hữu ích và tin cậy nhất về lĩnh vực này.789BET là trò chơi và tin tức trang chủ hàng đầu, cung cấp các tin tức nóng hổi và các trò chơi đa dạng như đánh bài, slot game với độ uy tín cao.789BET - Điều Hướng và Tin Tức Mới Nhất cung cấp thông tin nổi bật và cập nhật hàng ngày. Tìm kiếm tin tức hot nhất và tư vấn chi tiết từ chuyên gia.
789BET-Trung Quốc thử nghiệm tên lửa Trường Chinh-10 trong nỗ lực đổ bộ Mặt trăngTrực tiếp bóng đá Hà Lan vs Ba Lan vòng bảng EURO 2024789BET-
- Thí điểm khu thương mại tự do ở Đà Nẵng là chính sách đột phá-Đăng nhập 789BET
- Tài xế buôn khí cười từ Bắc vào Nam789BET-
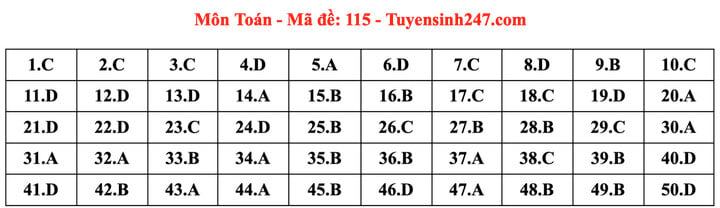
- Gợi ý đáp án mã đề 109 môn Toán thi tốt nghiệp THPT 2024-nhận lì xì 789bet
- Cát Bà tham vọng phát triển đảo sinh thái thông minh-đánh bài trực tuyến 789BET
- Alibaba sẽ xây dựng trung tâm dữ liệu tại Việt Nam-Mega ACE 789BET
- Cao Bằng thiệt hại gần 13 tỷ đồng do sạt lở, ngập úng-Baccarat trực tuyến 789bet




Mike Davidson - jquery junkie
Nam vel risus a elit malesuada dictum. Quisque rutrum neque nec tortor mollis ut vulputate lectus rutrum. Duis vitae sapien in nisi iaculis lobortis a et dui. Aliquam sodales sollicitudin magna, a iaculis massa pharetra et. Donec gravida vehicula libero, eu dignissim tellus porttitor at. Maecenas convallis metus non risus posuere et aliquet purus suscipit. Sed mauris massa, auctor a consectetur eu, rutrum a lectus.
Trực tiếp bóng đá Hà Lan vs Ba Lan vòng bảng EURO 2024789BET-
- Ngày càng nhiều nam giới là nạn nhân của tội phạm mua bán người-789BET Báo Cáo Tin Tức Mới Nhất
- Đưa vụ án Tập đoàn Thuận An và Phúc Sơn vào diện Ban Chỉ đạo Trung ương theo dõi-789BET bắn cá 68 lộc phát
- Đề Toán khó, sĩ tử quyết gỡ điểm ở ngày thứ hai thi tốt nghiệp THPT 2024-giải trí online 789BET
- Nhiều mã đề thi tốt nghiệp THPT môn Toán bị mờ, Đắk Lắk xử lý thế nào?-HỖ TRỢ KHUYẾN MÃI 789BET
- Chàng trai bỏ việc, kiếm 7 tỷ đồng/tháng nhờ bán chuối xanh 'chữa lành'-789BET cách nhận mã giảm giá